# はじめに
みなさん、こんにちは。株式会社シオラボの小澤です。「KUSANAGIでいろいろ動かして速さを確認してみた!」の4回目です。
1回目の「MODX」、2回目の「Joomla!」、3回目の「EC−CUBE」と、KUSANAGIで、オープンソースのCMSを動かしてきましたが、参考になりましたでしょうか?KUSANAGIのパフォーマンスには、いつも驚かされますね。
さて、4回目は「baserCMS」です。こちらもオープンソースのCMSです。日本人が日本人のために開発している福岡生まれの国産CMS。早速見ていきましょう。
# baserCMS
「baserCMS(ベーサーシーエムエス)」は、「コーポレートサイトにちょうどいいCMS」をコンセプトに開発が進められている、国産のCMSです。オープンソースのフレームワーク「CakePHP」をベースとしていますので、ソースの可読性が高く、カスタマイズ性、メンテナンス性に優れていることが特徴として上げられます。また、国産であることから、マニュアルやソースコードのコメントに日本語が使われていることも利点の一つと言えるでしょう。
baserCMSは、CakePHPをベースとしていますので、当然のことながらPHPで動作します。ただし、今のところ、PHP7.1系は未対応となっています。データベースにはMySQLとPostgreSQLをサポートしていますが、サーバーにデータベース環境が準備できない場合は、SQLite3を使うようにすることもできます。また、WebサーバーにはApacheが使います。
baserCMSは、比較的頻繁にアップデートがおこなわれていて、2017年8月23日には、4.0.6がリリースされました。開発状況は、[GitHub](https://github.com/baserproject/basercms)でリポジトリが公開されていますので、確認することができますし、気になる点があればプルリクエストを送ることもできます。
# 事前準備
今回も使用する仮想マシンは、AWS用の「KUSANAGI for AWS」です。KUSANAGIの初期設定、KUSANAGIのプロビジョニングを参考に、初期設定とプロビジョニングが完了しているものとします。
KUSANAGIの初期設定では、baserCMSのシステム要件に従って、Webサーバに「Apache」、アプリケーションサーバに「PHP5」を選択します。
また、データベースにはMySQLを使います。baserCMS専用のデータベースと、データベースユーザを事前に作成しておきましょう。ここでは、以下のようにしました。(パスワードは適宜変更してください)
“`
mysql -u root -p
MariaDB> CREATE DATABASE basercms;
MariaDB> GRANT ALL ON basercms.* to basercms@localhost;
MariaDB> FLUSH PRIVILEGES;
MariaDB> SET PASSWORD FOR basercms@localhost=password(‘password’);
“`
# 設置とインストール
それでは、baserCMSを設置し、インストールしてみましょう。
1. インスタンスにsshログインし、rootになります。
2. baserCMSのダウンロードページから最新版(今回は4.0.6)をダウンロードし解凍します。解凍したディレクトリごと、Apacheのドキュメントルートの下に移動しましょう。具体的には次のようにします。
“`
wget -O basercms.zip https://basercms.net/packages/download/basercms/4.0.6
unzip basercms.zip
mv basercms /var/www/html/
“`
3. Apacheを再起動します。
“`
systemctl restart httpd.service
“`
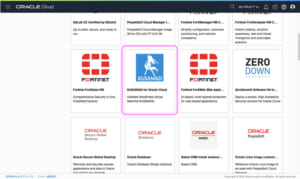
4. ブラウザで、 `https://(ホスト名)/basercms/` にアクセスすると、以下のように画面が表示されてしまいます。CSSが崩れて、ページが正常に表示できていません。

このような場合は、スマートURLの設定がおかしくなっています。
`app/Config/core.php` を開き、
“`
//Configure::write(‘App.baseUrl’, env(‘SCRIPT_NAME’));
“`
のコメントを解除して保存してみてください。
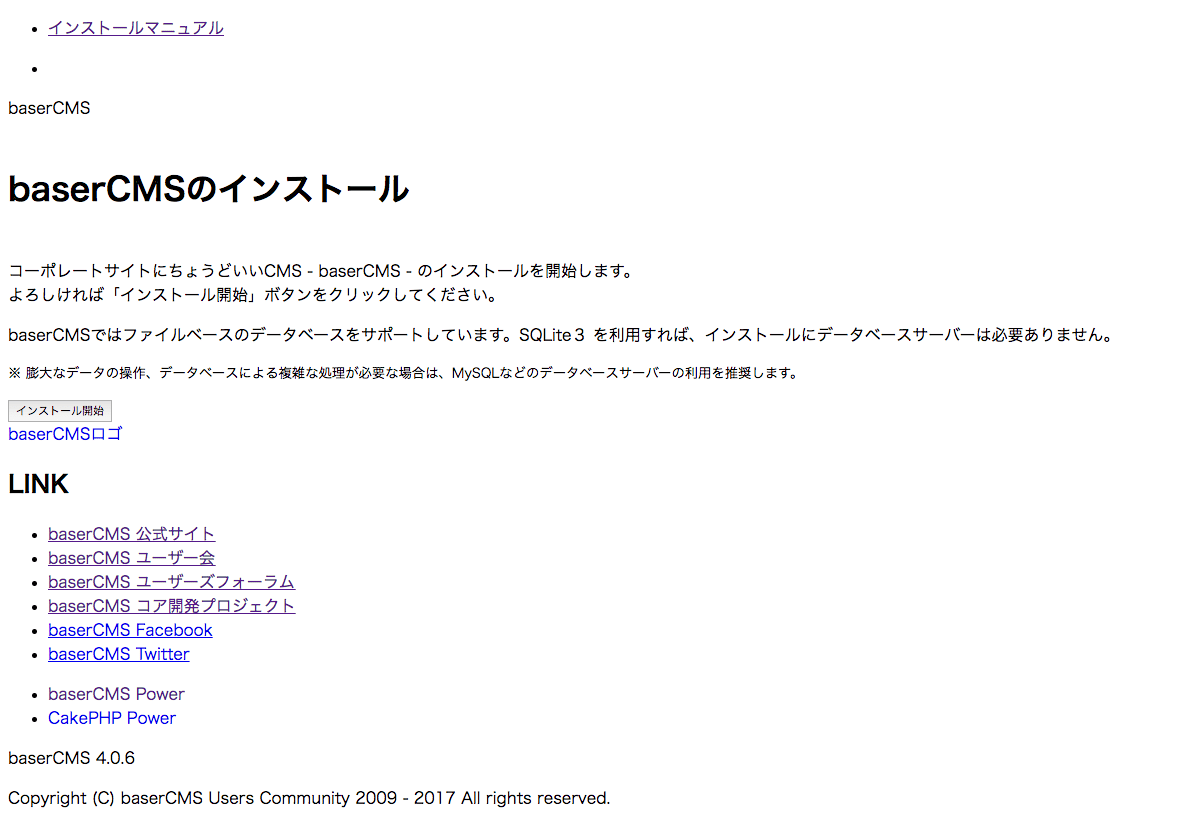
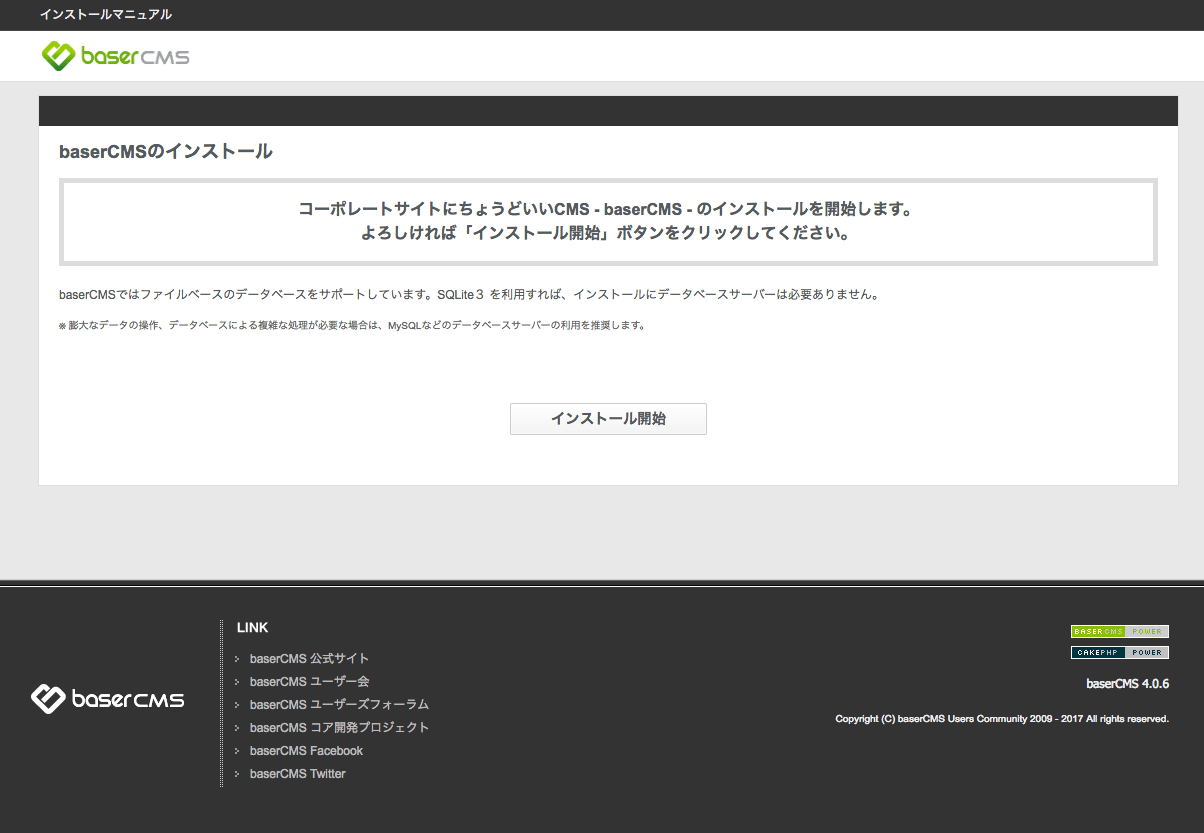
再度アクセスすると、以下のようにインストール画面が表示されると思います。

5. 正常にインストール画面が表示されたなら、あとはインストーラの指示に従って、インストールを進めていけばよいです。「baseCMSのインストール完了!」が表示されればインストールは完了です。ステップが少なく、非常に簡単です。
6. 「管理者ダッシュボードに移動する」 のリンクを押すと、次のような管理画面へ遷移できます。

# パフォーマンス検証
baserCMSのデフォルトの公開サイトは以下のような画面です。今回はこの公開サイトを使って、パフォーマンスを検証してみましょう。

パフォーマンス検証には、すっかりおなじみとなりました、Apache Benchを使います。
比較検証するのは、KUSANAGIと非KUSANAGIの仮想インスタンスで、AWSのインスタンスタイプは、いずれもt2.medium、PHPなどのソフトウェアのバージョンは揃えてあります。
検証に使用するのは次のようなのコマンドです。このコマンドは、100ユーザ同時に、1ユーザあたり30リクエストを発行する、というものです。
“`
ab -n 3000 -c 100 http://(ホスト名)/basercms/
“`
# 検証結果
早速、検証結果です。
||KUSANAGI|非KUSANAGI|
|:–|:–|:–|
|Document Length|7232|7234|
|Complete requests|3000|3000|
|Failed requests|0|0|
|Requests per second [#/sec]|135.08|15.36|
|Time per request [ms]|7.403|65.090|
Requests per second は、秒間にさばけるリクエスト数です。KUSANAGIでは約135リクエストとなりました。対する非KUSANAGIは約15リクエストでした。
Time per request は、1リクエストあたりの処理時間です。KUSANAGIの約7msに対して、非KUSANAGIは約65ms掛かってしまいました。
今回のbaserCMSでも、KUSANAGIを使用すると、非KUSANAGIインスタンスよりも、およそ9.2倍のパフォーマンスが出るという結果となりました。
# まとめ
今回は、KUSANAGIインスタンスを使うと、10倍近いパフォーマンスが出せるという結果となりました。
baserCMSはApacheのrewrite機能を積極的に使っていますので、そのあたりが影響しているのかなと考えています。
ちなみに、これまでに検証してきたCMSのKUSANAGIインスタンスでの「Requests per second」(秒間にさばけるリクエスト数)を見てみると、
– MODX : 938
– Joomla : 38
– EC-CUBE : 16
– baserCMS : 135
と、今回のbaserCMSは比較的パフォーマンスが出せるCMSです。KUSANAGIを使うことで、より一層パフォーマンスを発揮できますね。
次回も、KUSANAGIでいろいろ動かしてみたいと思います。それではまた!