# はじめに
みなさん、こんにちは。株式会社シオラボの小澤です。「KUSANAGIでいろいろ動かして速さを確認してみた!」も、いよいよ5回目となりました。
前回は、福岡生まれの国産CMS「baserCMS」を動かしてみました。baserCMSはもともとパフォーマンスのよいCMSです。さらにKUSANAGIを使うことで、より一層のパフォーマンスを発揮できることが証明できました。
さて、5回目の今回は、「SoyCMS」です。こちらもオープンソースのCMSです。9月7日に「Ver.3.0.0」がリリースされ、話題となりました。どのようなCMSなのでしょうか。早速見ていきましょう。
# SoyCMS
「SoyCMS(ソイシーエムエス)」は、「サイトをグーンと成長させられる国産CMS」として、株式会社Brassicaが開発しています。
大きな特徴は、「HTML完成から組込み完了までの工数がとても少なくなる」、「一度組み込んでからの修正がとても楽(HTMLだけ編集するコストとほぼ変わらない)」です。これを実現しているのは、ソースコードにおけるコメントタグと独自属性値による制御で、これによって、デザイナーとプログラマの間にある障壁が減り、両者が随時確認しながらサイト制作を進めることができます。
SoyCMSは、公開から約10年が経っているそうですが、2017年9月7日にリリースされた「3.0.0」は、Bootstrap系のCSSフレームワークであるSBAdmin2を採用し、スマートフォンでも操作しやすい管理画面となりました。
また、SoyCMSには、各種の拡張機能を追加インストールして使用できる「SoyAPP」という機能を備えていて、サイトを成長させられるというイメージにもマッチします。拡張機能には、本格的ショッピングカートシステムの「SOY Shop」や、簡単お問い合わせフォームの「SOY Inquiry」などがあります。
SoyCMSの動作環境ですが、「Apache HTTP Server(1.3,2.0,2.2)」と「PHP 5.2.0以降」が必須です。データベースには、「MySQL」か「SQLite」を使えますが、今回は、SQLiteを使ってみることにしましょう。
# 事前準備
今回も使用する仮想マシンは、AWS用の「KUSANAGI for AWS」です。KUSANAGIの初期設定、KUSANAGIのプロビジョニングを参考に、初期設定とプロビジョニングが完了しているものとします。
KUSANAGIの初期設定では、SoyCMSのシステム要件に従って、Webサーバに「Apache」、アプリケーションサーバに「PHP5」を選択します。
# 設置とインストール
それでは、SoyCMSを設置し、インストールしてみましょう。
1. SoyCMSのダウンロードページから、Ver.3.0.0をダウンロードし、ローカルで解凍します。解凍したディレクトリごと、インスタンスにアップロードしましょう。アップロードしたディレクトリは、Apacheのpublic_htmlの下、例えば、 `/var/www/html/soycms` となるように配置します。
2. インスタンスにsshログインし、rootになります。
3. 一旦、Apacheを再起動します。
“`
systemctl restart httpd.service
“`
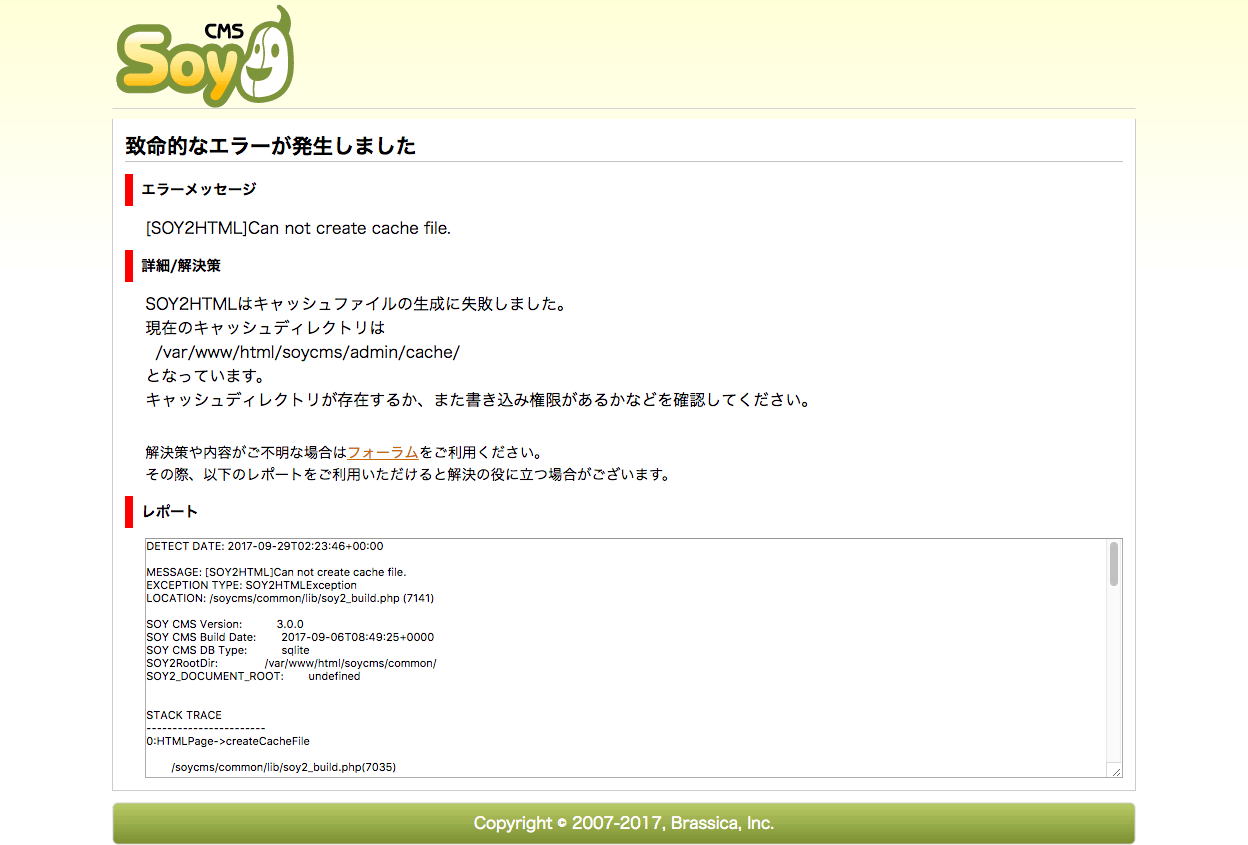
4. ブラウザで、 `http://(ホスト名)/soycms/` にアクセスすると、以下のように、「致命的なエラーが発生しました」というメッセージが表示されることがあります。これは、単にパーミッションが与えられていないことが原因ですので、メッセージに従ってパーミッションを変更します。

“`
chmod 777 /var/www/html/soycms/admin/cache/
“`
5. パーミッションを適切に設定して、画面をリロードすると、初期管理者作成の画面となります。管理者のIDをとパスワードを入力し、作成します。作成できたら、画面の指示に従って、SoyCMSにログインします。
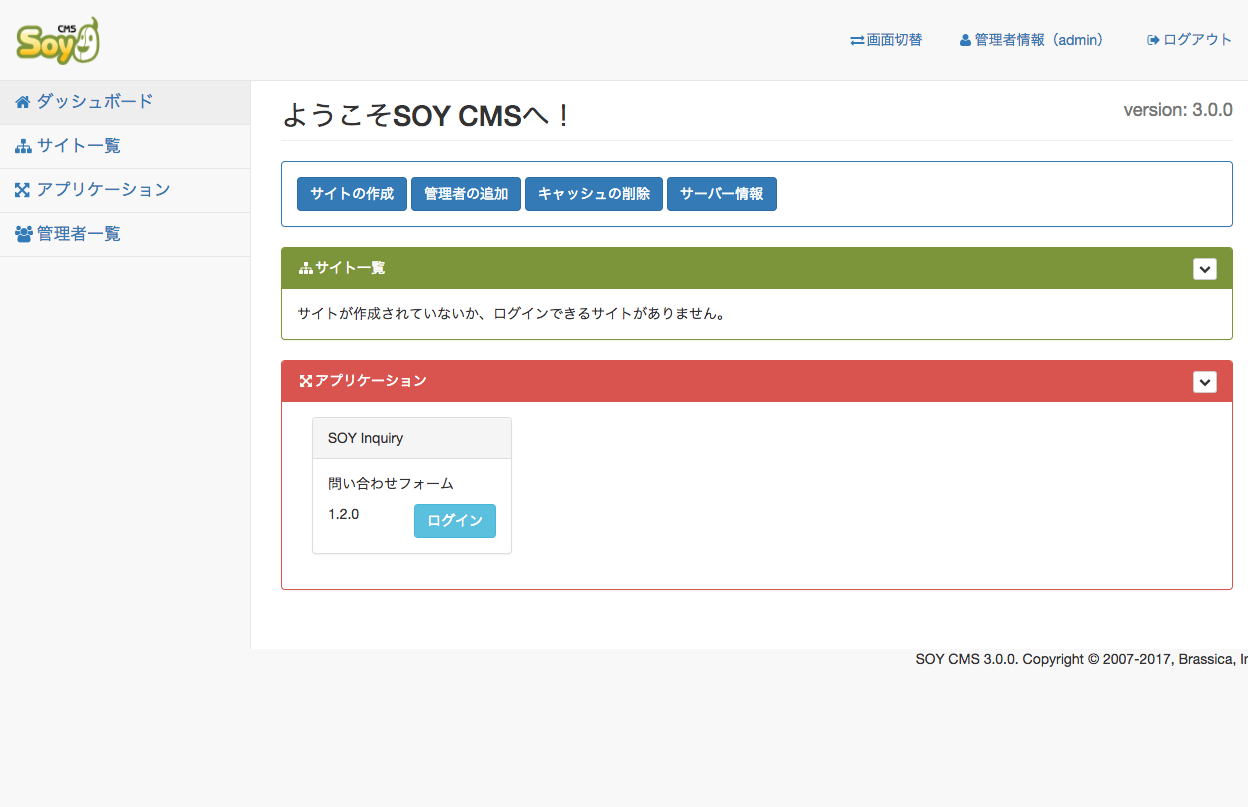
6. ログインすると、以下のような画面となります。非常にシンプルです。

7. 続いて、サイトの作成に移りましょう。「サイトの作成」ボタンを押して、サイトの作成画面に遷移します。サイトIDとサイト名を入力し、「実行」ボタンを押すと作成されます。サイトIDは公開画面のURLにも使われます。

8. サイトが作成されると、サイト一覧に表示されます。そこで、作成したサイトにログインしてみましょう。ただし、初期状態のサイトには何も含まれていないので、サンプルデータを読み込んでサイトを作ってみましょう。
9. サンプルデータを読み込んで、公開画面にアクセスすると、以下のような画面が表示されます。

# パフォーマンス検証
それでは、公開サイトを使って、パフォーマンスを検証してみましょう。
パフォーマンス検証には、今回も、Apache Benchを使います。
比較検証するのは、KUSANAGIと非KUSANAGIの仮想インスタンスで、AWSのインスタンスタイプは、いずれもt2.medium、PHPなどのソフトウェアのバージョンは揃えてあります。
検証に使用するのは次のようなのコマンドです。このコマンドは、100ユーザ同時に、1ユーザあたり30リクエストを発行する、というものです。
“`
ab -n 3000 -c 100 http://(ホスト名)/kusanagi/
“`
# 検証結果
早速、検証結果です。
||KUSANAGI|非KUSANAGI|
|:–|:–|:–|
|Document Length|1953|1953|
|Complete requests|3000|3000|
|Failed requests|0|0|
|Requests per second [#/sec]|116.99|33.94|
|Time per request [ms]|8.548|29.460|
Requests per second は、秒間にさばけるリクエスト数です。KUSANAGIでは約117リクエストとなりました。対する非KUSANAGIは約34リクエストでした。
Time per request は、1リクエストあたりの処理時間です。KUSANAGIの約8.5msに対して、非KUSANAGIは約29ms掛かってしまいました。
今回のSoyCMSでも、KUSANAGIを使用すると、およそ3.5倍という圧倒的なパフォーマンスが出るという結果となりました。
# まとめ
今回のSoyCMSは、データベースに、MySQLではなく、SQLiteを使ってみました。それでも、KUSANAGIインスタンスでは、3.5倍近いパフォーマンスを出せました。
ちなみに、今回のSoyCMSは、前回のbaserCMSと同等程度のパフォーマンスが出ていますね。コンテンツがシンプルだったとはいえ、比較的、高速なCMSと言えるでしょう。KUSANAGIを使うことで、より一層のパフォーマンス向上も期待できます。
次回も、KUSANAGIでいろいろ動かしてみたいと思います。それではまた!