プライム・ストラテジー「KUSANAGI」開発チームの謝です。
エンゲージメントディレイとは
WEXAL® Page Speed Technology®には色々な機能がありますが、今回はエンゲージメントディレイ機能の除外と適用についてを紹介します。
WEXAL® Page Speed Technology®の「エンゲージメントディレイ」は簡単に説明するとエンゲージメントに応じてスクリプトの実行やスタイルシートのロードを遅延させ、初回訪問時を高速化する機能です。
因みにちょうど社内でChatGPTについて色々なお試しをしているところなので、ChatGPTに下記の質問をしてみました。
質問 : WEXAL® Page Speed Technology®の「エンゲージメントディレイ」はという機能ですか?
回答 : WEXAL® Page Speed Technology®の「エンゲージメントディレイ」は、ユーザーがウェブページ上の要素に対して操作する前に、意図的に一定時間の遅延を設定する機能です。これは、ユーザーがテキストや画像などのコンテンツを読んで理解するために必要な時間を確保し、ウェブサイトの質を向上させるために使用されます。また、負荷の高いJavaScriptなどのコンテンツをロードする前に、ユーザーがページ全体を見ることができるようにするためにも使用されます。
なかなかすごい回答ですね。ちょっと話がずれたので、エンゲージメントディレイの話に戻ります。
エンゲージメントディレイの除外と適用とは
エンゲージメントディレイの除外と適用とはリソース(JavaScriptとcss)遅延読み込みの有効と無効の設定です。
除外は無効、適用は有効になります。
PST Managerからのエンゲージメントディレイ設定
PST Managerからエンゲージメントディレイの除外と適用設定できます。
ただし除外と適用両方設定できるのはエキスパートモードです。 スマートモードでは除外のみ設定できます。
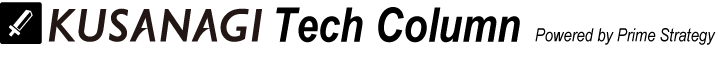
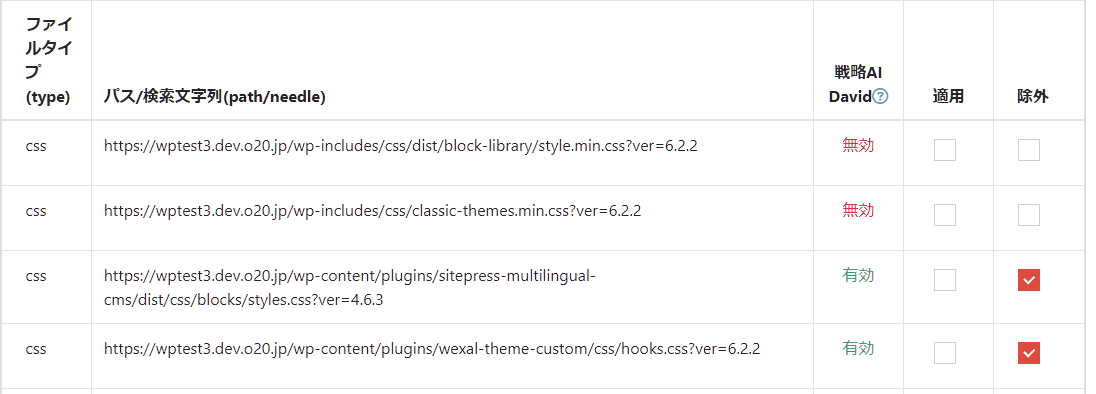
それぞれのリソースのエンゲージメントディレイのステータスはPST Managerの「エキスパート」ページ、
「engagement delay適用除外設定」ブロックで「戦略AI Daivd」によりの適用状態(無効/無効)を確認できます。

動作確認方法
エンゲージメントディレイを適用しているリソースの確認方法を紹介します。
Chromeブラウザで説明します。他のブラウザは適宜に読み替えてください。
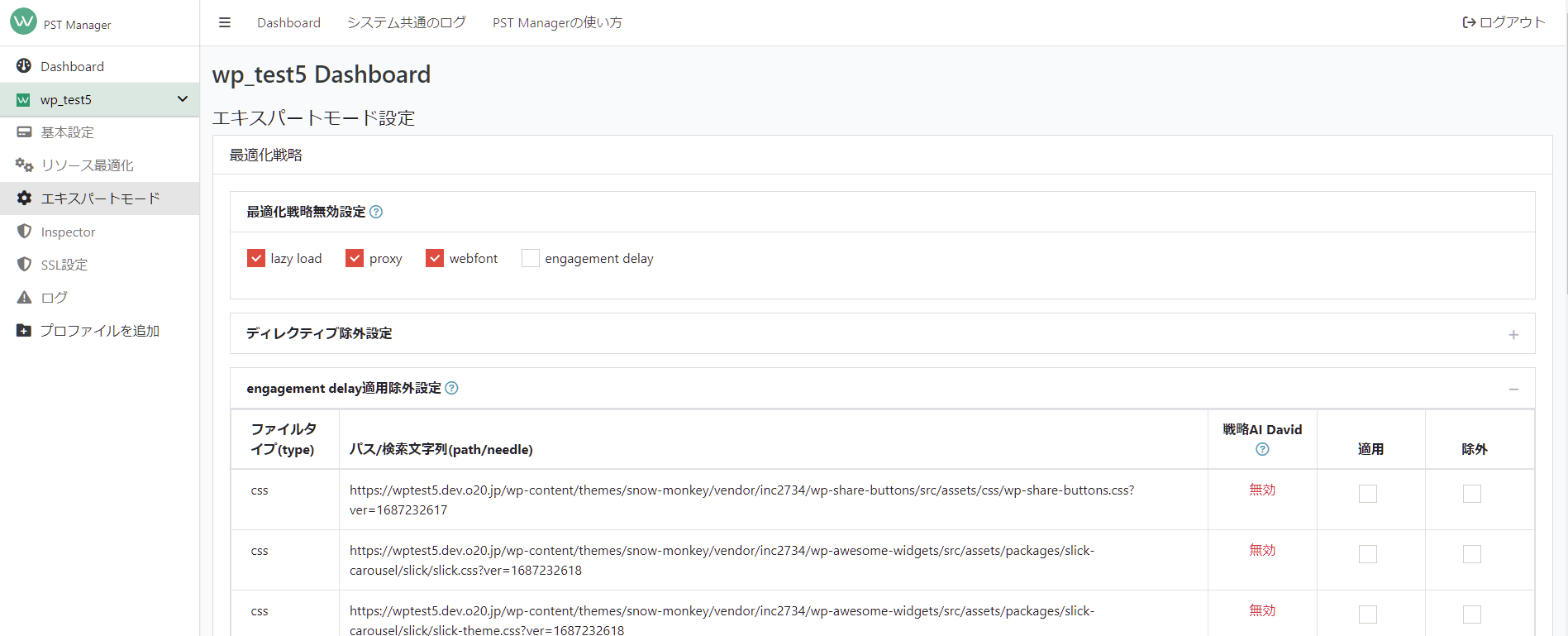
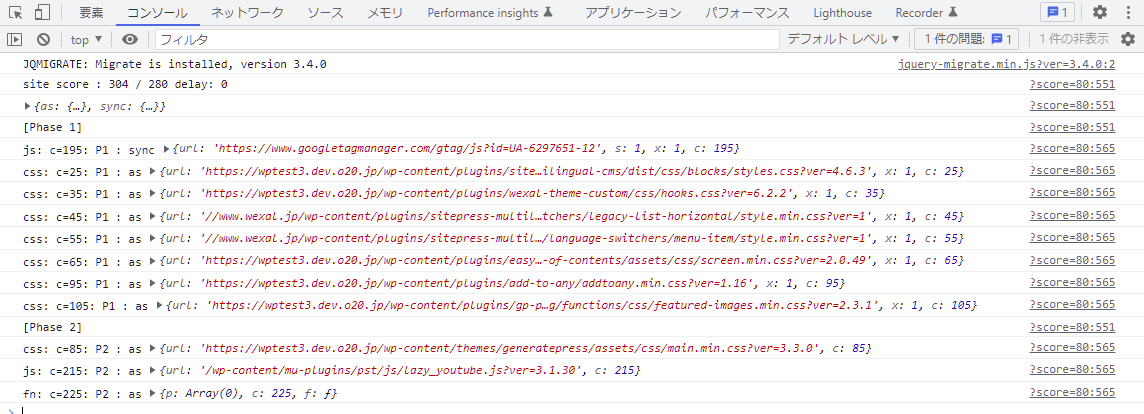
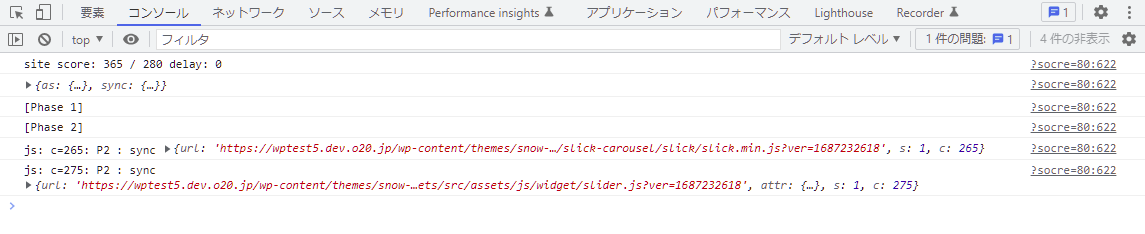
「デベロッパー ツール」の「コンソール」に[site score:とPhase 1とPhase 2]の行を表示されたら、エンゲージメントディレイを利用していることになります。
[Pharse 1]と[Pharse 2]の後に表示された「css:やjs:やfn:」行はエンゲージメントディレイを適用しているリソースです。
画像は現在閲覧しているサイトのトップページのコンソールキャプチャーです。

cssファイルの除外と適用時の確認
cssファイルを動作検証するページはwww.wexal.jpのトップページのコピーです。
WEXAL® Page Speed Technology®を無効の状態
WEXAL® Page Speed Technology®を無効しているので、極一般のサイトですね。
WEXAL® Page Speed Technology®を有効、「エンゲージメントディレイ」をデフォルト設定の状態
エンゲージメントディレイの設定は「戦略AI Daivd」が提案したデフォルトの状態とWEXAL® Page Speed Technology®を無効の状態に特に大きな変更がありませんね。
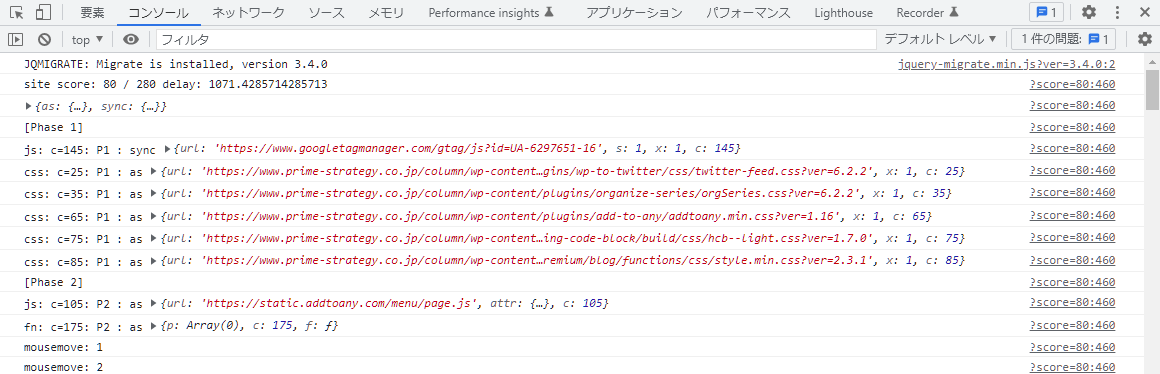
「デベロッパー ツール」の「コンソール」タブに下記の情報を出力しています。
遅延読み込のリソースが色々ながあることを確認できました

cssのエンゲージメントディレイ適用の確認
でもこれで本当に遅延読み込みになっていますか?
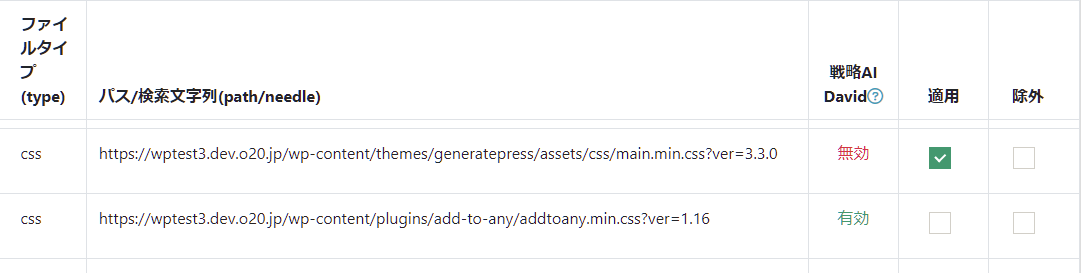
では試しに「themes/generatepress/assets/css/main.min.css」のCSSにエンゲージメントディレイを適用に設定した結果を確認してみましょう。


動画では一瞬ですが、表示崩れが発生していたことが確認できました。
そうなるの原因にはエンゲージメントディレイの機能により「themes/generatepress/assets/css/main.min.css」を遅れて読み込ませるからです。
なぜ一瞬ですか?それはエンゲージメントディレイの「ロード開始までの待ち時間*1が1000msを設定しているからです。
1000msはデフォルトの設定です。
今回実演していませんが、自分のサイトにWEXAL® Page Speed Technology®を有効後にエンゲージメントディレイにより表示崩れなど発生したら、逆に既にエンゲージメントディレイを有効しているCSSを除外に設定すれば、なおすことができます。

jsファイルの除外と適用時の確認
jsファイルを確認検証するページはスライダーを設置していたデフォルト投稿ページです。
スライダーはslickというライブラリを利用しています。
WEXAL® Page Speed Technology®を有効、「エンゲージメントディレイ」をデフォルト設定の状態
WEXAL® Page Speed Technology®を有効にしましたが、シンプルなページのため、「戦略AI Daivd」よりエンゲージメントディレイを有効にする必要なリソースがないと提案されました。
エンゲージメントディレイを有効しているリソースがないため、WEXAL® Page Speed Technology®無効の動作はデフォルト設定とほぼかわらないので、WEXAL® Page Speed Technology®無効時の動作確認動画を省略します。
「デベロッパー ツール」の「コンソール」に下記の情報を出力しています。
遅延読み込のリソースがないことを確認できました。

jsのエンゲージメントディレイ適用の確認
スライダーのライブラリjs(slick.js)を適用に設定し、エンゲージメントディレイの影響を確認します。
動画ではスライダーを表示しているところ真っ白のまま、何も表示されなくなりました。
原因はslick.min.jsをエンゲージメントディレイ適用したのに間違いがないが、どうやって解決しますか?
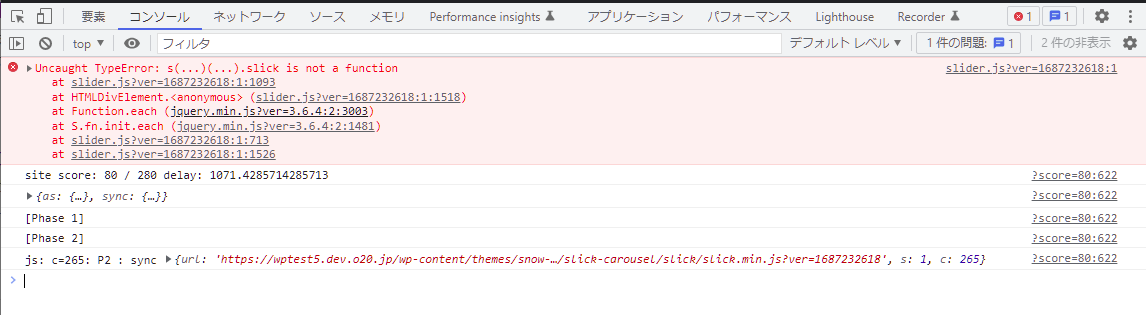
まずは「デベロッパー ツール」の「コンソール」にどのようになっているかを確認します。

コンソールからは「slider.js」から「s(…)(…).slick is not a function」エラーを出力されたことがわかりますね。
なぜそのようなエラー発生したかというとエンゲージメントディレイにより「slick.js」の読み込みを遅らせているが、slick.jsを利用している「slider.js」は遅らせてなかったため、先に実行してしまいます。
元々は「slider.js」を実行した際に「slick.js」を先に実行し、slickという関数を定義します。「slick.js」を遅らせた影響、slickという関数を定義してないため、「s(…)(…).slick is not a function」エラーが出力されました。
ではエラーはどうやって解消すればよいですか?
解決方法は簡単です。①または②を行えばよいです。
①slick.min.jsのエンゲージメントディレイ適用を外す
②エラーを出ているjsファイル(slider.js)もエンゲージメントディレイ適用を設定する
今回は②番の方法で対応してみます。対応した結果を確認してみましょう。
動画では最初スライダー表示すべき場所が空白のままになっているが、約5秒後に無事にスライダーが表示されたことが確認できました。
※エンゲージメントディレイの効果をわかりやすくするため、ロード開始までの待ち時間を5000msに変更しました。
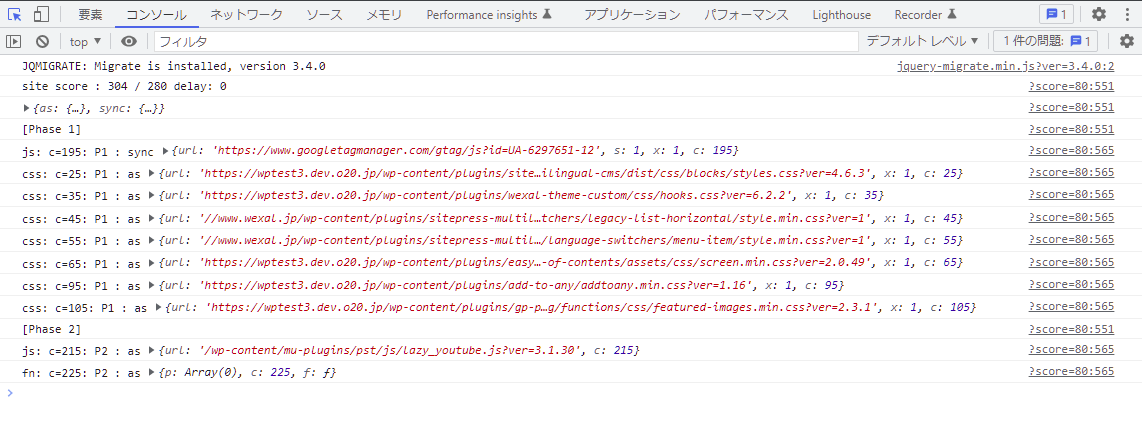
「デベロッパー ツール」の「コンソール」はどうなっているかも確認してみましょう。

コンソールの情報を確認すると「slick.min.js」と「slider.js」はエンゲージメントディレイ適用になっていますね。
エンゲージメントディレイの設定時に先に読み込ませるべきjsだけにエンゲージメントディレイを適用に設定してしまい、それでエラーが発生することがあります。
でもページ表示がおかしくなったとしても慌てないで、まずコンソールの情報を確認、エラーなど発生していますかを確認しましょう。
最後にエンゲージメントディレイ機能を利用して、ファーストビューに利用してないjsやcssを遅れて読み込ませることでPageSpeed Insightsにスコアアップにつながることがあるので、ぜひご活用ください。
PST Managerのエキスパートモード利用についてはPST Manager マニュアルを参照してください。
エンゲージメントディレイの詳細についてはドキュメントを参照してください。
*1 ロード開始までの待ち時間はエンゲージメントディレイのdelayパラメータで変更できます。
詳細はエンゲージメントディレイドキュメントのdelay部分を参照してください。