プライム・ストラテジー「KUSANAGI」開発チームの石川です。
先日当社ニュースリリースでも公開されましたWEXALのウェブページ検証機能である「インスペクター」について解説し、実際の使い方を紹介します。
インスペクターの目的
インスペクターの目的は、WEXALを使用している ウェブページが正常に表示できている かどうかを検証することにあります。
ここで言う ウェブページが正常に表示できている とは具体的には以下の2つが満たされていることを意味します。
- 画像やJavaScript、CSSのURLの誤り等で読み込めないリソースがないこと
- HTTP/HTTPSのURLの混在 (Mixed Content) やJavaScriptの実行エラーなど、コンソールにエラーがないこと
上記の問題が発生してしまった場合は、 オリジナル (PSTを無効にした状態) でも起きていた問題か、それとも PSTを有効 にしたあとで起きた問題かを切り分ける必要があります。
また、WEXALではPCブラウザ向けとモバイル端末向けで最適化戦略を分けて生成しています。そのため、最適化の結果もそれぞれで異なり、ウェブページの検証結果もそれぞれ別に確認する必要があります。
これらの点に注意して、それぞれのケースについて表示されるエラーと対処方法について解説していきます。
インスペクターで検証する
インスペクターで検証できるようにするには、次の3つのステップが必要です
- PSTを有効にする
- pstコマンドでonにする
- PST ManagerからPSTを有効にする
- PST Managerからインスペクターを有効にする
- 検証したいウェブページにアクセスする
- PCブラウザ向けのウェブページを検証するには、PCブラウザでアクセスする
- モバイル向けのウェブページを検証するには、モバイルのブラウザでアクセスする
また、戦略生成と同様にインスペクターの検証結果も一定時間 (デフォルトでは1時間) の間は再度収集しないようになっています。
もしも検証結果が表示されない、あるいは、古いと思われる場合は時間をあけてから試してみてください。
続いて、 PST Manager にログインしてプロファイルより 「インスペクター」のペインメニューを選択 します。
ここでは HTML と リソース の観点から検証できます。
HTMLの検証
HTMLの検証では主に以下の点を確認することになります。
- コンソールにエラーが出ていないか
- 画像やJavaScript、CSSに差分がないか
これらの問題はPSTを有効にしたことによって起きることもありますが、オリジナル (PST無効) でも起きている場合があります。この違いはメッセージから確認することができますので、メッセージ毎に対処を紹介します。
以下に報告されるエラーメッセージとその対処方法を紹介します。
戦略がありません。 (No strategy.)
最適化戦略が生成されていない場合に表示されます。
対処: PSTが有効になっているか確認して、再度ウェブページにアクセスしてみてください。
それでも生成されない場合は、最適化戦略の処理数が多くなってしまって、生成が追い付いていない場合があります。
pst queueコマンド で最適化戦略 (strategy) のキューが遅滞していないか確認してみてください。
検証結果がありません。 (No inspector.)

インスペクターによる検証が行われていない場合に表示されます。
対処: インスペクターが有効になっているか確認して、再度ウェブページにアクセスしてみてください。
インスペクターも最適化戦略の生成と同様に、検証が追い付いていない場合があります。
pst queueコマンド で最適化戦略 (strategy) のキューが遅滞していないか確認してみてください。
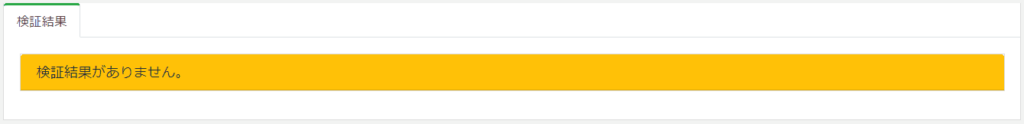
Engagement delayの実行を検知できませんでした。 (Engagement delay not fired.)

ウェブページの構成によってはインスペクターが正しくデータを取得できない場合があります。
対処: このエラーが表示されたウェブページは、正しくデータが取得できない可能性があります。
そのため、本来は問題がない場合でもエラーが表示される場合があります。
このエラーが含まれる場合は、他のエラーは参考程度に参照するようにしてください。
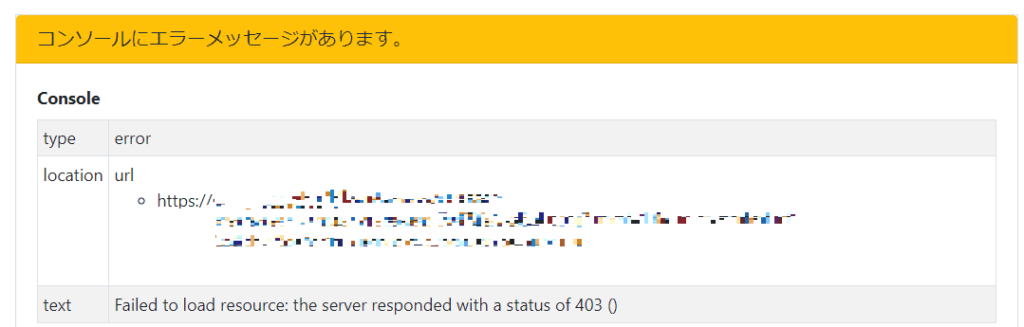
コンソールにエラーメッセージがあります。 (Console error messages exist.)

ウェブページのコンソールにエラーメッセージが存在します。
これはPSTを有効にする前 (オリジナル) の時点で存在しているエラーメッセージとなります。
原因は大きく分けて以下になります。
- 参照している画像、JavaScript、CSSなどのリソースのURLが誤っていて、 404 Not Found となっている
- 対処: リソースのURLを正しいものに修正してください。
- httpsのウェブページで、httpのリソースを参照していて、 Mixed Content となっている
- 対処: URLを http:// ではなく https:// で始まるように変更してください。
- JavaScriptなどでエラーが発生している。
- 対処: ウェブページのスクリプトに問題がある場合が多いです。修正するようにしてください。
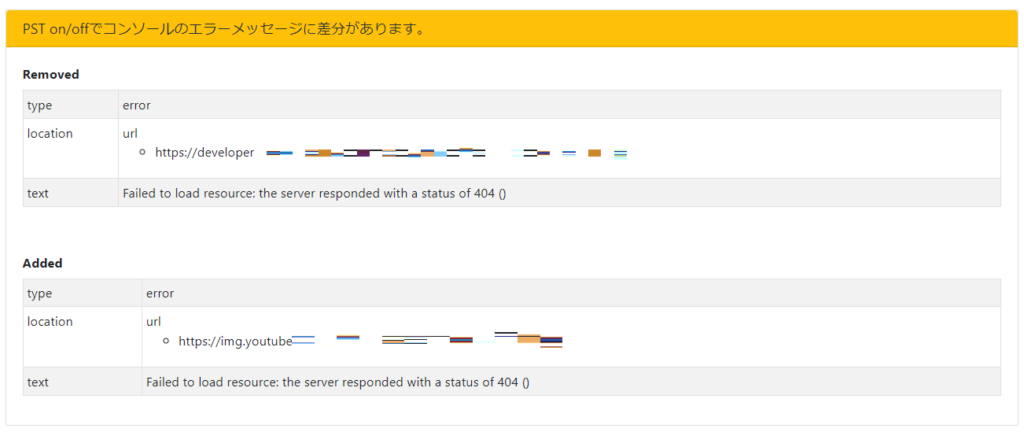
PST on/offでコンソールのエラーメッセージに差分があります。 (Console error messages are different.)

PSTを有効化したことにより、ウェブページのコンソールのエラーメッセージに違いが生じた場合に表示されます。
PST off (無効) のみに出力されるエラーメッセージとPST on (有効) のみに出力されるエラーメッセージで対処方法が異なります。
PST off (無効) のみに出力されるエラーメッセージ
基本的には前述の「コンソールにエラーメッセージがあります。」と対処は同じです。
PST on (有効) のみに出力されるエラーメッセージ
PSTを有効化したことにより発生したものと考えられます。
- 参照している画像、JavaScript、CSSなどのリソースのURLが誤っていて、 404 Not Found となっている
- 対処: URLが明らかに誤っていないか確認ください。誤っている場合は WEXAL の不具合の可能性がありますので、お知らせください。
- JavaScriptなどでエラーが発生している。
- 対処: engagement delayの処理でJavaScriptの遅延等を行ったためと考えられます。エラーを出している関数やスクリプトが依存しているJavsScriptに対して 適用除外を設定 してください。
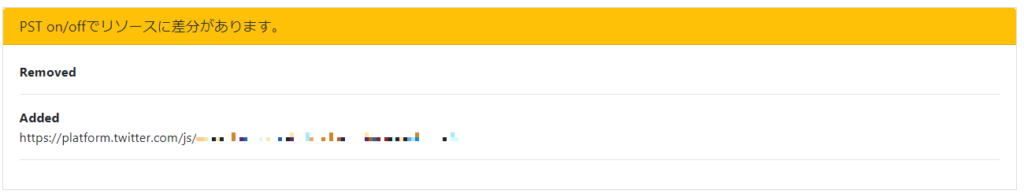
PST on/offでリソースに差分があります。 (Resources are different.)

PSTを有効化したことにより、参照する画像、JavaScript、CSSに違いが出てしまった場合に表示されます。
対処: ウェブサイトのよっては画像などをランダムに選択して表示していたり、カルーセル形式で表示するなどしていて、PST onとPST offで画像が変わってしまう場合があります。明らかにこれが原因と分かる場合は無視してください。
また、直近でコンテンツやデザインを変更している場合、新しいウェブページに対しての最適化戦略が作られていない場合があります。
その場合は、時間を置いてからアクセスして最新のウェブページを元にした最適化戦略とインスペクターの検証結果が作られてから、再度確認してください。
なお、前述の 「Engagement delayの実行を検知できませんでした。」のエラーが表示されている場合は、PSTを有効化した状態で参照するリソースを正しく取得できていません。正しく検証ができないため、このエラーは無視してください。
リソースの検証
リソースの検証では主に以下の点を確認することになります。
- 画像やJavaScript、CSSに最適化漏れがないか
- 画像やJavaScript、CSSに違いがないか
これらの問題はPSTを有効にしたことによって起きている問題になります。
オリジナル (PST無効) でも起きている問題 (リソースのリンク切れなど) は前述の HTMLの検証 で確認してください。
以下に報告されるエラーメッセージとその対処方法を紹介します。
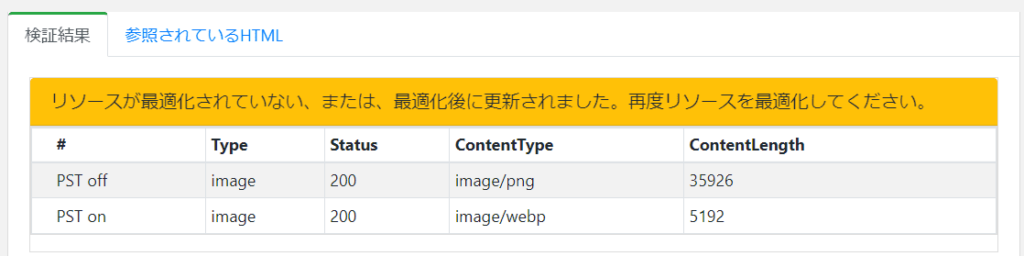
リソースが最適化されていない、または、最適化後に更新されました。再度リソースを最適化してください。 (Resource is outdated. Please optimize the resource again.)

以下のいずれかの理由で、PSTを有効にした状態であっても最適化されていない (オリジナルと同じ) リソースファイルが使用されている場合に表示されます。
- WEXALを導入した際に、pst optコマンドやPST Managerなどでリソース最適化を実施していない
- 何らかの理由でリソース監視が無効の状態でリソースファイルを更新した
- 明示的に最適化済リソースの削除 (パージ) を実行した
対処: 対象のリソースに対してpst optコマンドやPST Managerなどからリソース最適化を実行してください。
リソースが異なります。 (Resource is different.)
PSTを有効化したことにより、参照する画像、JavaScript、CSSに違いが出てしまった場合に表示されます。
対処: ウェブサイトのよっては画像などをランダムに選択して表示していたり、カルーセル形式で表示するなどしていて、PST onとPST offで画像が変わってしまう場合があります。明らかにこれが原因と分かる場合は無視してください。
また、直近でコンテンツやデザインを変更している場合、新しいウェブページに対しての最適化戦略が作られていない場合があります。
その場合は、時間を置いてからアクセスして最新のウェブページを元にした最適化戦略とインスペクターの検証結果が作られてから、再度確認してください。
インスペクターのロードマップ
現在提供しているインスペクターは、これまででは手作業でウェブページを1ページごとに目で確認しなければ分からなかったことを、一覧としてPST Manager上で俯瞰して表示できるようにしたものです。
言うなれば「とりあえずエラーを全て出してみた」という内容に留まっています。
そのため、環境によってはエラーメッセージにあふれてしまい、何から手を付けたらよいか分からないかもしれません。
まずは、今回紹介したエラーメッセージの読み方と対処方法を参考にしていただけたら、と思います。
また、今後は戦略AI Davidを更に強化して、自動で対処できるものは自分で修正を試み、その結果を通知するなどして、少しでも利用者の負担を軽減できるように改善していく予定です。